Agence Web Bordeaux - Klyx Développement WordPress Expert

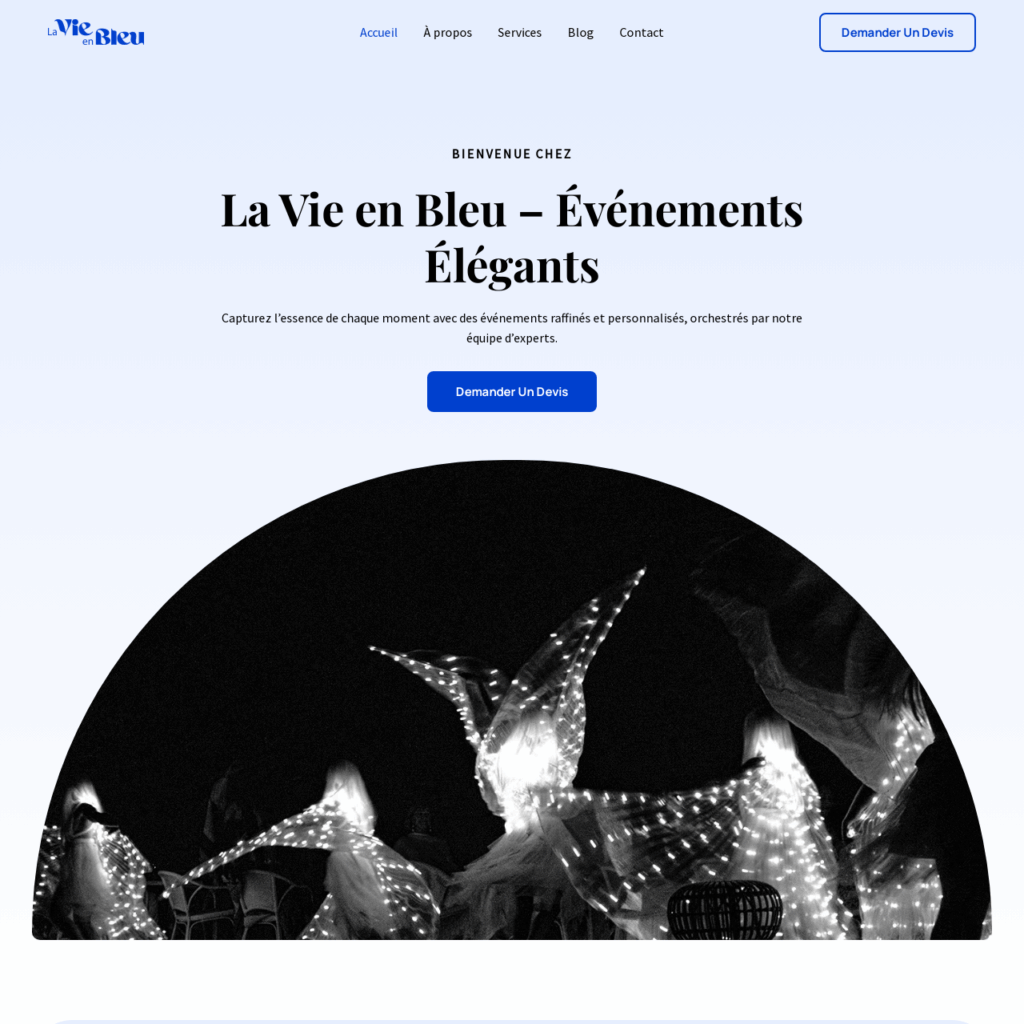
Donnez à vos événements
la visibilité qu’ils méritent.
Klyx, agence web à Bordeaux, crée des sites performants pour faire rayonner vos événements et attirer plus de participants.























Transformez vos idées en une présence digitale percutante et mémorable
Chez Klyx, nous mettons notre expertise au service de votre succès digital. Notre approche sur mesure transforme vos idées en un site vitrine élégant et performant, conçu pour captiver et engager votre audience.
- UI/UX
- Stratégie Digitale
- Performance & Sécurité
- Développement sur mesure
Démarrez avec une vision claire

Nous commençons par comprendre vos besoins et définir une stratégie digitale sur-mesure.

Votre image sublimée

Nous transformons votre vision en un design épuré qui capte l’attention.

Innovation en action

Un site sur-mesure, performant et optimisé pour tous les supports.

Votre succès en ligne

Nous accompagnons le lancement et assurons l’optimisation continue pour maximiser votre impact.

Ils en parlent mieux que nous

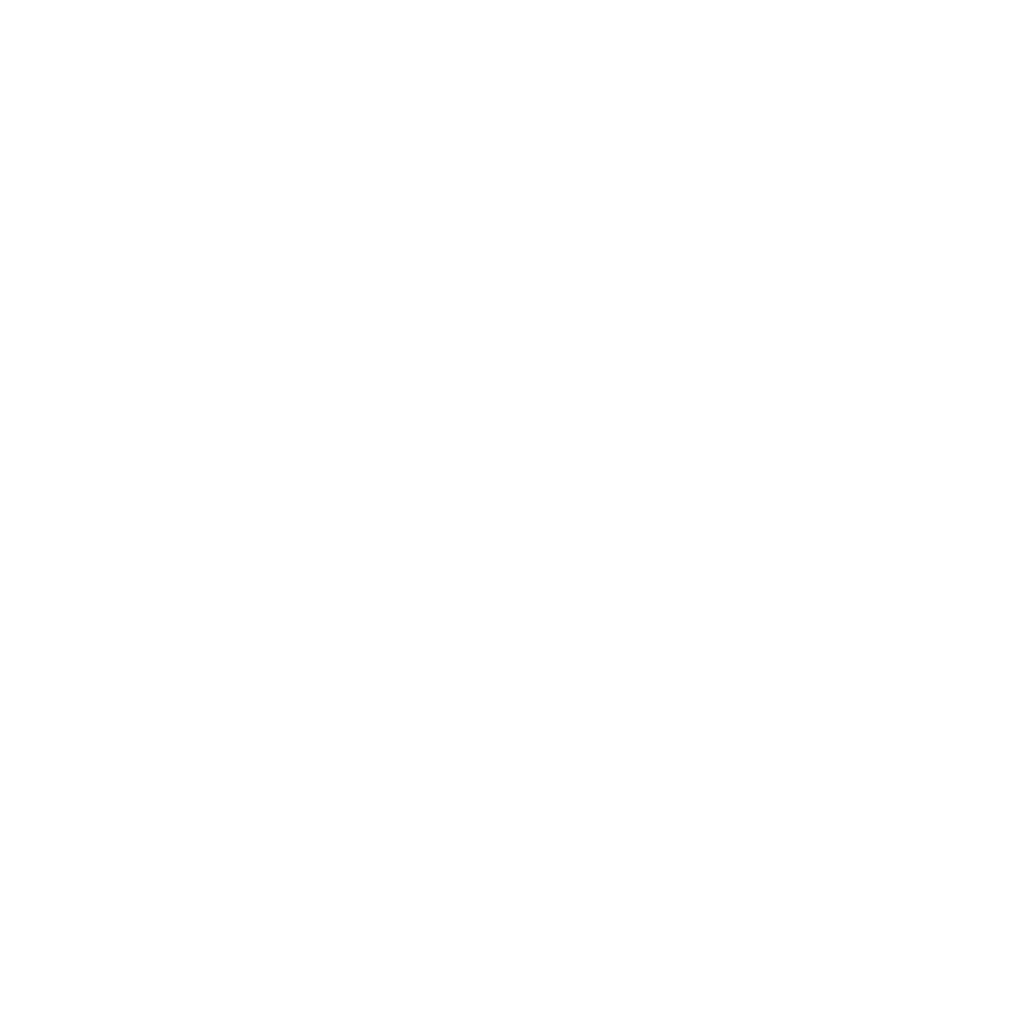
David a. (pkba)
“Service impeccable. Le site reflète enfin la qualité de nos services et nos prospects le remarquent. Communication transparente, respect des délais, rien à redire.”

antoni V. (kenzi)
“Collaboration fluide du début à la fin. Le site est clair, rapide et bien structuré. Klyx a parfaitement compris nos besoins sans jamais perdre de temps — une équipe jeune mais déjà très pro.”

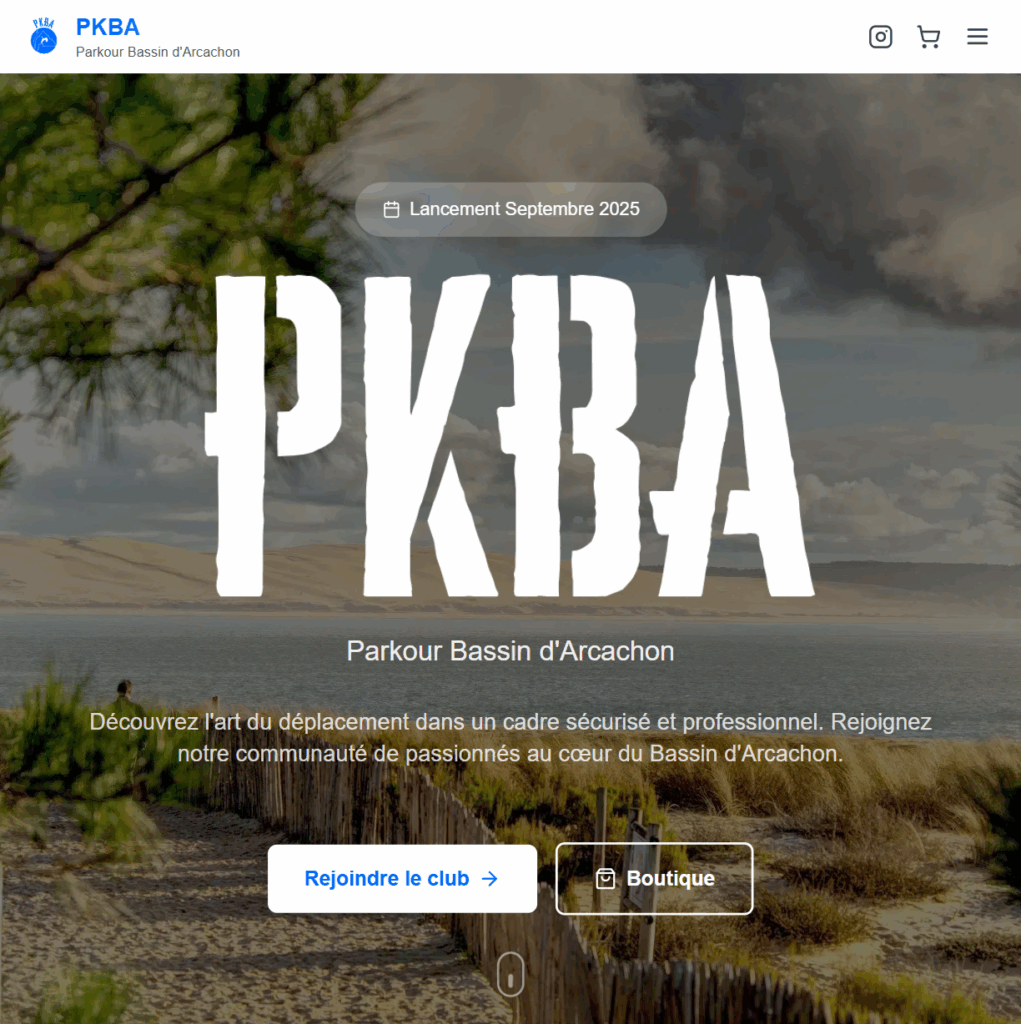
clement d.
(reciproq)
“Je recommande Klyx sans hésiter. Le suivi a été top, le design est moderne et adapté à notre activité. On sent une vraie passion derrière chaque détail.”






















Nos Offres
Des formules adaptées à toutes les ambitions
Essentiel
1 à 3 pages
Template personnalisé
Formulaire de contact & blog de base
Design responsive
SEO basique (titres & méta-descriptions optimisés)
Livraison sous 2 semaines
Professionnel
5 à 7 pages
Design sur‑mesure UI/UX
Intégration WordPress + SEO de base
Maintenance et support (3 mois)
Mini‑tutoriel vidéo pour prise en main
Livraison sous 3–4 semaines
Sur‑Mesure
Pages illimitées
UX approfondie + tests utilisateurs
Plugins avancés & intégrations API
Maintenance et mises à jour (1 an)
Formation + documentation utilisateur
Délais et fonctionnalités ajustés selon vos besoins
Parlons peu, parlons site
Agence Web à Bordeaux – Expertise Premium en Développement WordPress et Solutions Digitales
Klyx, votre agence web à Bordeaux, spécialiste du développement WordPress haut de gamme pour les entreprises de Gironde et Nouvelle-Aquitaine, transforme votre vision digitale en réalité. Nous créons des sites internet performants, esthétiques et optimisés SEO qui marient design d’exception et technologies de pointe. Notre équipe de développeurs bordelais passionnés combine expertise technique approfondie et créativité visionnaire pour offrir des solutions sur-mesure qui propulsent votre présence en ligne et vous démarquent sur le marché concurrentiel girondin. Implantée au cœur de l’écosystème numérique bordelais, notre agence comprend parfaitement les enjeux locaux et les attentes spécifiques des consommateurs de la région.
Agence Web Bordeaux : Les 7 Avantages Décisifs d’un Partenaire Local
Choisir notre agence web à Bordeaux offre des bénéfices stratégiques uniques : une compréhension intime des dynamiques économiques régionales, une réactivité exceptionnelle grâce à notre proximité géographique, et la possibilité de rencontres en présentiel pour un suivi ultra-personnalisé de votre projet digital. Nos clients bordelais bénéficient d’un partenariat privilégié basé sur une écoute permanente et une adaptation constante à leurs besoins évolutifs. Travailler avec une équipe locale permet également une coordination optimale, réduit significativement les délais de mise en œuvre, et garantit une parfaite adéquation avec les spécificités culturelles et commerciales du marché bordelais. Contrairement aux agences distantes, nous parlons le langage des entreprises girondines et comprenons les défis uniques du tissu économique local, des vignobles prestigieux aux startups innovantes de Bordeaux Euratlantique.
Développement WordPress Bordeaux : Méthodologie Exclusive en 7 Étapes Clés
1. Audit stratégique approfondi : Analyse complète de vos objectifs business, étude approfondie de votre secteur d’activité spécifique à la Gironde, et benchmark concurrentiel local. Nous cartographions votre écosystème digital existant pour identifier les opportunités uniques sur le marché bordelais.
2. Design UX/UI centré utilisateur : Conception d’interfaces intuitives et captivantes, spécialement calibrées pour votre audience bordelaise. Notre processus créatif intègre les dernières tendances tout en garantissant une expérience utilisateur fluide sur tous devices.
3. Développement technique d’excellence : Programmation en PHP 8+, utilisation des frameworks JavaScript modernes (React/Vue.js), et intégration précise de vos fonctionnalités métiers. Nous appliquons les standards de codage les plus rigoureux pour une solution robuste et évolutive.
4. Optimisation SEO technique avancée : Balisage sémantique poussé, optimisation des performances (scores >90/100), et stratégie de mots-clés ciblant spécifiquement « agence web Bordeaux », « développeur WordPress Gironde » et autres requêtes locales stratégiques.
5. Intégration de contenus percutants : Rédaction de textes optimisés SEO, création visuelle impactante et production multimédia adaptée aux attentes de votre audience bordelaise.
6. Tests qualité exhaustifs : Vérifications multiplateformes, tests d’utilisabilité avec des panels locaux, et validation des performances sous charge.
7. Formation et maintenance proactive : Transmission complète des bonnes pratiques et suivi continu pour garantir sécurité, stabilité et performances optimales. Nos forfaits incluent mises à jour, sauvegardes et surveillance 24/7.
Services Web Bordeaux : Nos 12 Expertises Clés pour Votre Succès Digital
- Création sites WordPress sur-mesure : Solutions vitrines, corporate et institutionnelles avec gestion de contenu intuitive, spécialement conçues pour les entreprises girondines
- Développement de thèmes et plugins premium : Solutions techniques adaptées à vos processus métiers spécifiques et aux particularités de votre secteur à Bordeaux
- Optimisation des performances web : Audit technique complet, compression avancée des assets, mise en place de cache et CDN pour des temps de chargement ultrarapides
- Référencement naturel local (SEO Bordeaux) : Stratégie complète incluant optimisation Google My Business, création de fiches NAP, netlinking local et contenu géolocalisé
- Maintenance WordPress premium : Mises à jour techniques, sécurité renforcée, sauvegardes quotidiennes et reporting mensuel détaillé
- Refonte stratégique de sites : Modernisation de plateformes obsolètes avec migration transparente et amélioration de l’UX/UI, du SEO et des performances
- Solutions e-commerce WooCommerce : Boutiques en ligne performantes avec gestion de catalogue avancée, paiements sécurisés et intégration logistique
- Applications web sur-mesure : Développement de solutions métiers complexes et d’interfaces administrateur avancées
- Intégration de systèmes tiers : Connexion avec vos ERP, CRM et outils métiers existants
- Stratégie de contenu localisée : Création de parcours utilisateur adaptés au public bordelais et girondin
- Accessibilité numérique (RGAA) : Mise en conformité WCAG 2.1 niveau AA pour inclure tous les utilisateurs
- Formation WordPress personnalisée : Sessions adaptées à vos équipes pour une autonomie complète
Stack Technique : Les Technologies Maîtrisées par Notre Agence Web Bordelaise
Notre agence web à Bordeaux utilise un écosystème technologique de pointe :
- CMS : WordPress VIP, WooCommerce, Headless WordPress
- Front-end : React.js, Vue.js, Next.js, TypeScript, SASS, Tailwind CSS
- Back-end : PHP 8+, Node.js, Laravel, Symfony, GraphQL, REST API
- Bases de données : MySQL, PostgreSQL, MongoDB
- DevOps : Docker, Kubernetes, GitHub Actions, CI/CD avancé
- Outils Design : Figma, Adobe XD, Sketch, Photoshop
- Hébergement : AWS, Google Cloud, Infomaniak, WP Engine, Scaleway
- Analyse : Google Analytics 4, Search Console, Hotjar, SEMrush
FAQ – Agence Web Bordeaux : Réponses à Vos Questions Clés
Quel budget prévoir pour un site professionnel à Bordeaux ?
Pour un site vitrine WordPress professionnel à Bordeaux, comptez un investissement à partir de 800 € HT. Un site e-commerce avec WooCommerce démarre à 1 700 € HT, tandis qu’une plateforme sur-mesure complexe peut nécessiter 3000 € à 7000 € HT. Nous proposons des solutions adaptées aux TPE, PME et startups bordelaises avec des formules évolutives et des options de financement mensuel.
Quels sont vos délais de réalisation pour un projet web à Bordeaux ?
Le délai moyen pour un site vitrine sur-mesure est de 6 à 10 semaines. Les projets complexes comme les plateformes e-commerce ou applications web nécessitent généralement 3 à 6 mois. Nous fournissons un calendrier détaillé dès la phase de cadrage et assurons un suivi rigoureux à chaque étape.
Proposez-vous un accompagnement SEO local pour les entreprises bordelaises ?
Absolument. Notre service SEO Local Bordeaux inclut : optimisation complète de votre fiche Google My Business, création et harmonisation des fiches NAP sur 50+ annuaires locaux, stratégie de netlinking ciblée avec des sites régionaux de qualité, et production de contenu géolocalisé optimisé pour des requêtes comme « agence web Bordeaux », « développeur WordPress Gironde » ou « création site internet Bordeaux ».
Travaillez-vous avec des clients hors de la région bordelaise ?
Si notre cœur de métier est l’accompagnement des entreprises girondines, nous intervenons dans toute la France grâce à des outils collaboratifs performants (visioconférence, gestion de projet, partage d’écran). Nous organisons simplement une rencontre initiale à Bordeaux ou en visio pour lancer chaque partenariat.
Quelle est votre approche de la sécurité pour les sites WordPress ?
Nous appliquons un protocole de sécurité renforcé : audits réguliers avec WPScan, mise à jour hebdomadaire des plugins/thèmes, configuration de WAF (pare-feu applicatif), limitation des tentatives de connexion, double authentification, et chiffrement SSL avancé. Tous nos sites incluent une surveillance 24/7 et des sauvegardes quotidiennes externalisées.
Écosystème Numérique : Notre Engagement au Cœur de Bordeaux
Klyx s’implique activement dans le développement du paysage digital bordelais :
- Partenariats stratégiques avec Bordeaux Tech, La French Tech Bordeaux et Digital Aquitaine
- Participation régulière aux événements Web Bordeaux, Bordeaux e-commerce et Startup Weekend
- Mentorat de startups locales via Bordeaux Startup Accelerator et Le Plateau
- Soutien aux associations numériques (Bordeaux Numeric, Aquinum, La Cité du Vin Digitale)
- Interventions pédagogiques à ENSEIRB-MATMECA, Bordeaux Ynov Campus et Université de Bordeaux
- Organisation de meetups techniques mensuels sur le développement WordPress à Bordeaux
- Soutien aux initiatives tech solidaires (Simplon, Ecole 42 Bordeaux)
Notre Vision : L’Excellence Digitale Bordelaise
Chez Klyx, nous défendons une approche responsable et performante du web :
- Performance optimale : Sites notés >90/100 sur PageSpeed Insights grâce à l’optimisation des images, lazy loading, et mise en cache avancée
- Accessibilité universelle : Conformité stricte au RGAA et WCAG 2.1 niveau AA pour inclure tous les utilisateurs
- Écologie digitale : Hébergements verts (énergie renouvelable), optimisation de l’efficience énergétique, et réduction de l’empreinte carbone
- Sécurité renforcée : Protection avancée contre les injections SQL, XSS, et autres vulnérabilités courantes
- Innovation permanente : Veille technologique approfondie sur JAMstack, PWA, Web3 et IA appliquée
- Éthique digitale : Respect strict du RGPD, transparence des algorithmes, et conception inclusive
Zones d’Intervention : Votre Agence Web en Nouvelle-Aquitaine
Basés au cœur de Bordeaux, nous intervenons dans toute la Gironde : Mérignac, Pessac, Talence, Bègles, Villenave-d’Ornon, Libourne, Arcachon, La Teste-de-Buch, Andernos-les-Bains, ainsi que dans les départements limitrophes : Lot-et-Garonne (Agen, Marmande), Dordogne (Périgueux, Bergerac), Charente-Maritime (La Rochelle, Royan) et Landes (Mont-de-Marsan, Dax). Nous accompagnons également des clients à Paris, Lyon et à l’international, tout en conservant notre expertise bordelaise distinctive.
Nos Références : Des Success Stories Bordelaises
Notre agence web a accompagné des acteurs clés de l’économie bordelaise : startups innovantes de Bordeaux Euratlantique, institutions culturelles (Musée d’Aquitaine, Opéra National de Bordeaux), châteaux viticoles prestigieux de Saint-Émilion et Pessac-Léognan, et entreprises de services (Groupe Bernard, Caisse d’Épargne Aquitaine Poitou-Charentes). Chaque projet approfondit notre connaissance des spécificités du marché girondin et renforce notre expertise locale. Parmi nos fiertés : une augmentation de 150% du trafic organique pour un vignoble du Médoc et une refonte complète du site d’une institution culturelle bordelaise avec +40% de conversions.
Notre Engagement Qualité : La Charte Klyx Bordeaux
Chez Klyx, nous nous engageons contractuellement sur :
- Délais tenus : Pénalités en cas de retard de livraison
- Transparence totale : Accès permanent à l’avancement des travaux
- Satisfaction garantie : 30 jours d’essai sans engagement
- Support réactif : Réponse sous 2h ouvrées en cas d’urgence
- Évolutivité assurée : Architecture technique conçue pour grandir avec vous